Вводный курс по освоению Редактора Среда
Инструкции по созданию различных элементов
Данный курс находиться в активном дополнении. Следите за обновлениями.

В данном разделе вы сможете ознакомиться с основными функциями Редактора Среда, а так же понять его общие возможности. Однако, необходимо помнить, что Редактор Среда - это инструмент свободного творчества, поэтому понимая базис, перед пользователем открывается мир свободного программирования, без лишней рутины.
Важно! Редактор Среда - находиться в активной стадии разработки части создания Backend и DataBase, поэтому некоторые функции пока не доступны, также в программе могут встречаться баги, в случае их обнаружения, просьба написать в техническую поддержку в Телеграмме @sFrameSupport с описание проблемы и прикрепленном скриншотом.
Помимо описания базового функционала здесь мы подскажем как сделать тот или ной элемент.
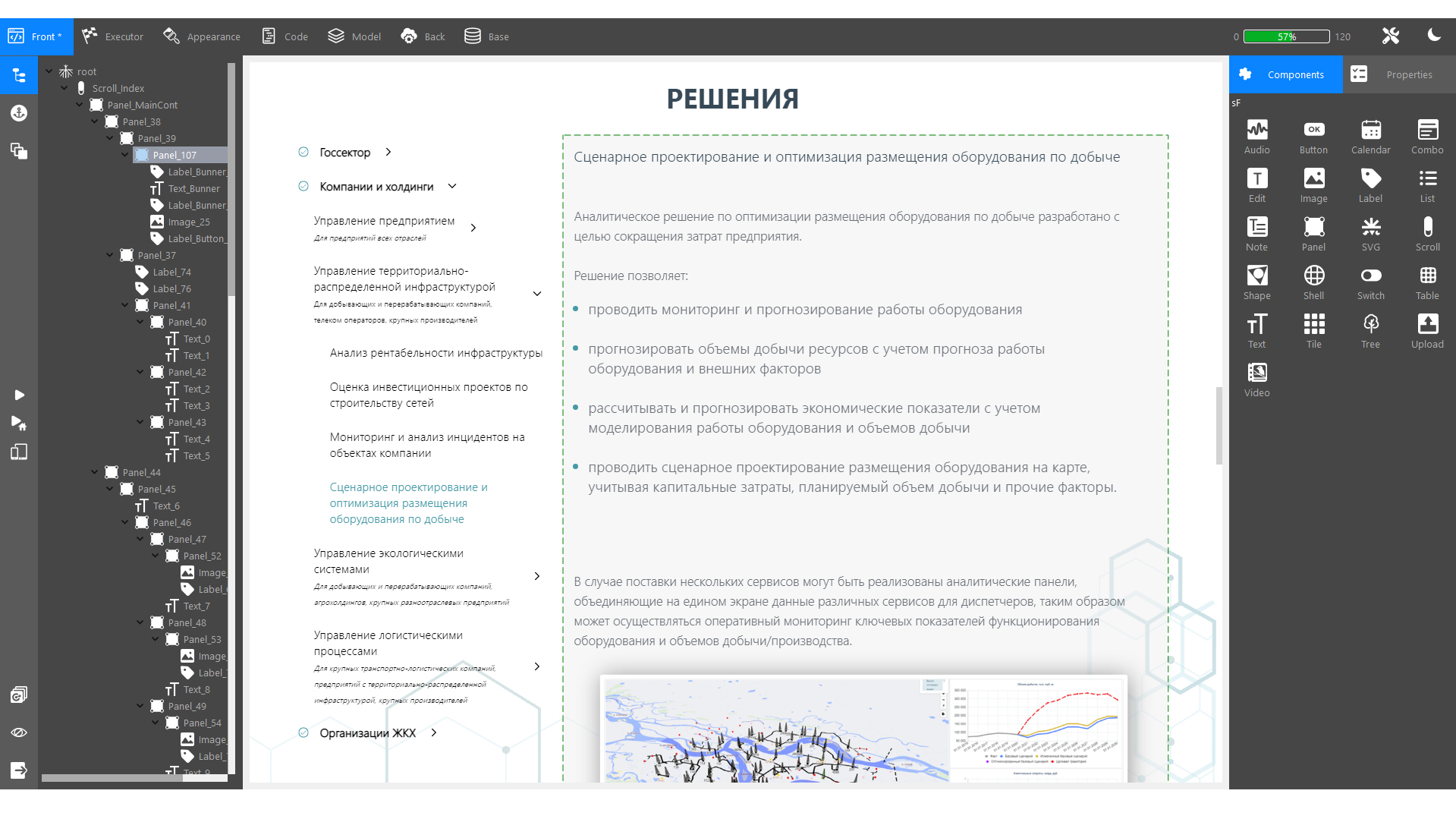
Перед изучением основных уроков, необходимо изучить общее описание интерфейса Среды:

Горячие клавиши
Внутри Среды:
F11 - окна отладки с внутренним браузером
F12 - вызов окна инструментов разработчика DevTools
Внутри окна DevTools:
F5 - обновление страницы
Внутри окна редактора фронта:
Shift - включение/выключение режима изменений геометрии
Ctrl - включение/выключение режима изменения привязок
Ctrl+С - копирование в буфер обмена выделенного в редакторе фронта текущего компонента и его детей
Ctrl+X - копирование в буфер обмена выделенного в редакторе фронта текущего компонента и его детей с их удалением
Ctrl+V - вставка из буфера обмена копии компонента с его детьми в новую позицию
Ctrl+Del - удаление выделенного в редакторе фронта текущего компонента.

Базовые механики при работе с IDE Среда
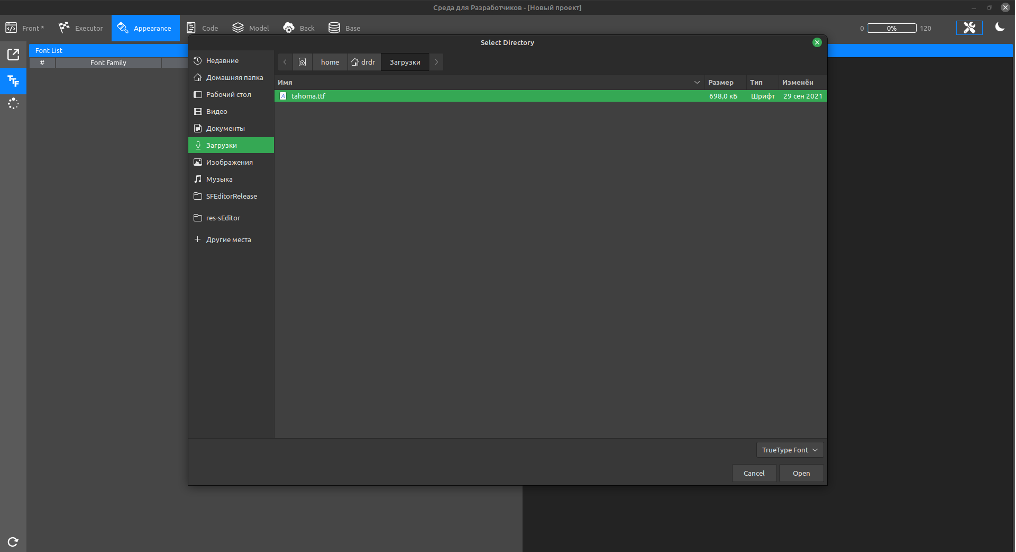
Добавление изображения в Редактор СредаДобавление и изменение загруженных шрифтов в редактор среда
Выгрузка проекта в zip

Как сделать базовые элементы для разработки лендинга, сайт и любого Веб-ПО
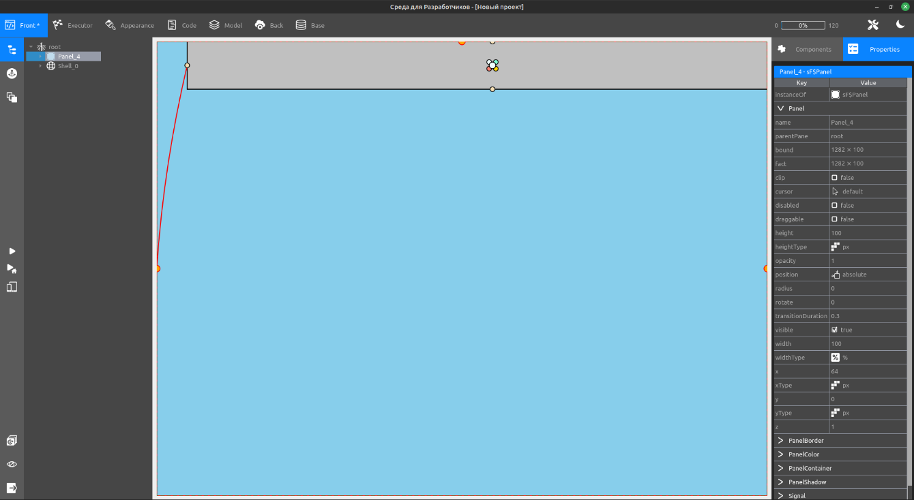
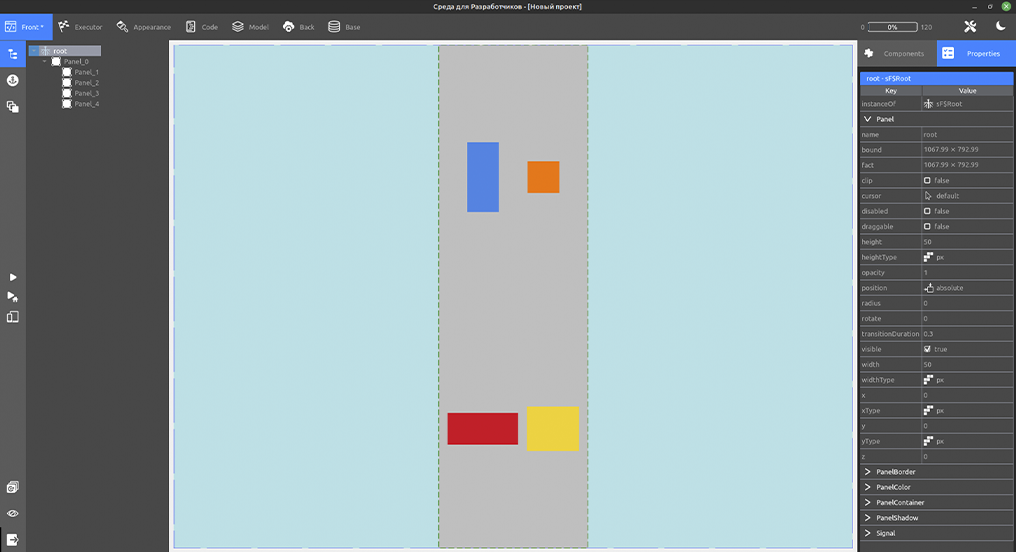
Создание скроллинга (Scroll)Добавление Panel в Редакторе Среда (Panel)
Создание меню для перемещения по разделам в Редакторе Среда (Label, Shell)
Создание функцианальной кнопки в редакторе Среда (Button)
Вставка iFrame

Адаптивная верстка любого проекта в Редакторе Среда
Создание адаптивной вёрстки для мобильных устройств в Редакторе СредаСоздание интерактивного меню для мобильной версии Редактор Среда
